Back in June, Chef launched Habitat, the product that I’ve been working full-time on since fall 2015. Habitat is a system for building and running applications in a way that makes them portable across a wide range of infrastructure platforms, anything from bare metal and virtual machines all the way up to PaaS and containers. Along the way, you get clustering, secrets management, service discovery, runtime configuration injection, and a whole host of other features for free. You can learn more about Habitat at habitat.sh.
Today, I’d like to spend a moment and talk about Habitat’s user experience design, and specifically, how we put a great deal of thought into making the command-line UX awesome.
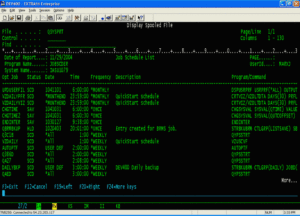
As a developer and sysadmin-oriented tool, Habitat’s primary interface is through the terminal, but this doesn’t mean the system has to look like a mainframe:

This subject is at the core of a talk proposal that UX designer Ryan Keairns and I submitted to SXSW Interactive and we’d be thrilled if you would vote for us in the PanelPicker. If we’re accepted to speak, we’ll have much more to share with you.
Meanwhile, here are three quick tips for making functional, usable, and dare I say — joyful — command-line user experiences.
Have a Grammar
Create a design philosophy around how you want the command(s) to be structured. For example, should the user interact with multiple different commands to get things done, or should everything be done through one tool? In Habitat, we decided to have all commands run via the hab command-line tool.
What is the command-line “grammar”? In Habitat, as with many other tools made by Chef, the pattern is hab [noun] [verb], where [noun] is the object being acted upon, and the [verb] is the action applied to that object.
Ryan and I developed a flowchart of the desired command-line, talking through it in the context of user jobs-to-be-done and whether or not it made sense. You can see a version of that here.
We refer to this map every time we are contemplating adding additional functionality to the Habitat command-line.
Make Common Commands Memorable
Ideally, the most frequent operations in a command-line become muscle memory for the user. Documentation is essential, but users shouldn’t have to keep referring to it in order to get their work done.
You can make the grammar memorable by choosing easy-to-remember nouns and verbs. Don’t make up words and avoid “inside baseball” that uses nomenclature that only your engineering team will understand. For example, early versions of Habitat had command-line flags that used the word “gossip” (e.g. --gossip-peer). In the released version, we decided to remove that word (the flag is now just --peer), because it refers to an implementation detail of how information is disseminated inside the Habitat network and is irrelevant to the end user.
Make Onboarding Easy
The third (and last, for now) piece of advice I have is to think carefully about how to make onboarding the user easy.
All tools have one or more setup steps: keys need to be generated, configuration settings need to be tweaked, and so on. We’ve seen poor experiences with command-line tools that force users to manually edit configuration files or put keys/certificates in the right place by hand. Why create this extra barrier?
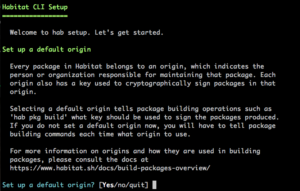
In Habitat, we implemented a hab setup command that acts as a text-based wizard to walk the user through setting up the program so they can use it. Here’s a screenshot from it:

Habitat’s setup wizard.
The setup wizard is convergent, which means the user can run it again and again and their settings won’t be overwritten (unless they want to change something, of course).
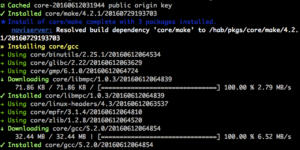
Also, as you can tell in the setup wizard, we make judicious use of visual effects like color and iconography (Unicode characters, for example). Almost all modern terminals support these capabilities, so why not use them to increase the emotional appeal of the text interface?

Examples of using color and progress bar animations to increase user friendliness.
Vote for Our Presentation!
If you’ve read this far and like what you see, Ryan and I would love to share more insights with you about designing for the command-line at SXSW Interactive 2017. We’ll cover many more topics including designing a good help system, providing great user feedback on operations that might take a long time, and also how to measure the effectiveness of the interface. Please vote for us in the PanelPicker application!

I like the approach. Upvoted!
Could you share a higher-resolution version of the command line flowchart map?
Also, is there an open source project for the CLI infra? I see all too many cases of teams rewriting the same type of CLI infra bundled into their products.
Isn’t this just using common sense and taking care when writing a CLi tool? Do developers these days need to attempt to reinvent and blog about anything?